WordPressのアイキャッチ画像にキャプションを追加する必要がありますか?
キャプションは文脈や背景情報を追加する素晴らしい方法ですが、多くのWordPressテーマでは適切に表示されません。そのため、画像が素っ気なく見えてしまったり、訪問者が貴重な情報を見逃してしまったりする可能性があります。
この投稿では、WordPressでアイキャッチ画像にキャプションを簡単に表示し、サイトのビジュアルアピールとユーザーエクスペリエンスを向上させる方法をご紹介します。

なぜWordPressのアイキャッチ画像にキャプションを付けるのか?
アイキャッチ画像に何か物足りなさを感じたことはありませんか?キャプションがないと、素っ気ない印象になり、その背景にあるストーリーや背景を十分に伝えることができません。
多くのWordPressテーマはアイキャッチ画像のキャプションをサポートしておらず、キャプションが提供する貴重な背景情報を読者に提供できないままにしています。特に、力強いメッセージや共有すべき重要な詳細がある場合、これはフラストレーションになる可能性があります。
アイキャッチ画像にキャプションを追加することは、WordPressブログの写真が何についての写真なのかを示す強力な方法です。キャプションの追加を検討する理由はいくつかあります:
- アイキャッチ画像の説明: アイキャッチ画像が何に関するものなのかが不明確な場合があります。例えば、アウトドア・アドベンチャーをアーカイブする旅行サイトを運営している場合、アイキャッチ画像がどこで撮影されたかをキャプションで追加するとよいでしょう。
- アクセシビリティの向上: キャプションを追加することで、視覚に障がいのある方のユーザーエクスペリエンスを向上させることができます。
- グラフィックに日付を入れる: 時には、画像に日付を入れるのも良いアイデアです。アイキャッチ画像にビフォーアフターの写真を掲載する場合、読者にいつ撮影されたかを知ってもらうために日付を入れるとよいでしょう。
- クレジットを表示する:他人の写真、特にプロの写真家の写真を撮影した場合は、その写真家のサイトへのリンクを提供するのがよいでしょう。このタイプのキャプションは、新聞、出版物、雑誌、人気のブログなどでよく使われています。
アイキャッチ画像をアップロードする際、画像のaltテキストなどの他の情報とともに、キャプションを追加するオプションがあります。
一般的に、ほとんどすべてのWordPressテーマは、ビルトインでアイキャッチ画像をサポートしており、WordPressサイトのさまざまなエリアにアイキャッチ画像を表示することができます。

しかし、あなたのテーマは訪問者にこのキャプションを表示しないかもしれません。
そこで、プラグインを使ってWordPressのアイキャッチ画像にキャプションを追加する方法を見てみよう。
WordPressでアイキャッチ画像にキャプションを追加する
アイキャッチ画像のキャプションを表示するには、プラグイン「Featured Image Caption」を使うのが一番です。

まず、プラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
すべて、アイキャッチ画像にキャプションを追加したいブログ投稿にアクセスするだけです。投稿 ” すべての投稿に 移動し、変更したいブログ投稿を見つけます。
ブログ名にマウスオーバーすると、タイトルの下にいくつかのボタンが表示されます。 編集』をクリックする。

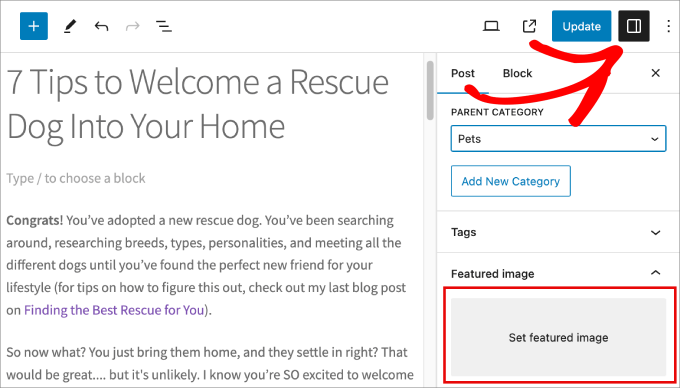
ブログ投稿に移動したら、右側のパネルに移動する。パネルを表示させるには、「更新」または「公開する」の隣にある上部のパネルボタンをクリックする。
次に、Featured Imageまでスクロールダウンし、「Set featured image」を選択する。

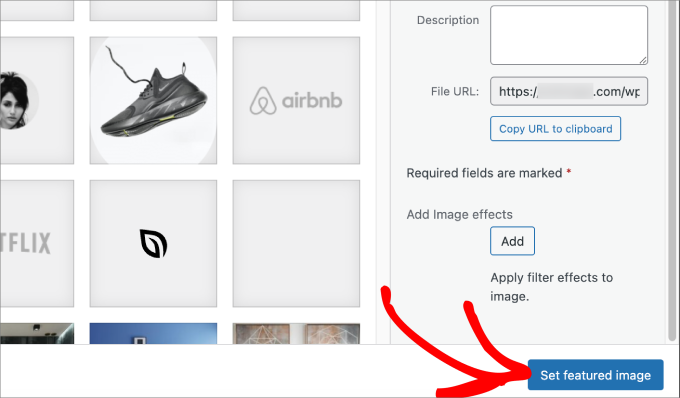
すると、新しいウィンドウが表示され、既存のメディアライブラリが表示されます。
アイキャッチ画像に使いたい写真を選んでください。

次に、画面を一番下までスクロールします。アイキャッチ画像を設定」ボタンをクリックして、写真を投稿のメイン写真として表示させます。
より詳細なガイドについては、WordPressでアイキャッチ画像や投稿サムネイルを追加する方法の投稿をご覧ください。

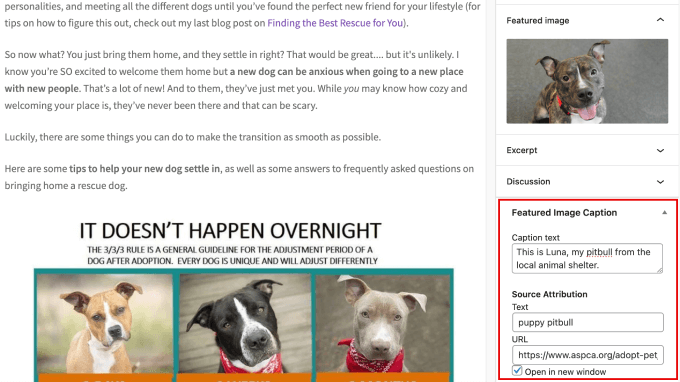
プラグインをダウンロードすると、アップロードした写真のすぐ下にアイキャッチ画像キャプションパネルが表示されます。
アイキャッチ画像に「キャプションテキスト」で適切なキャプションを付けるだけです。
アイキャッチ画像の出典表示については、画像の所有者のクレジットを表示するためにご自由に追加してください。

キャプションを設定したら、あとはすべて「更新」または「公開」ボタンを押すだけです。
これにより、変更内容が失われることはありません。

ブログ投稿にアクセスすると、キャプションの動きを見ることができます。アイキャッチ画像のすぐ下に表示されていることに注目してください。
これで完成です!これで、すべてのアイキャッチ画像にキャプションを簡単に追加できるようになり、読者がブログを読み進める前に写真の内容をより理解できるようになりました。

ボーナス:WordPressで画像にキャプションを追加する
アイキャッチ画像にキャプションを追加する方法はお分かりいただけたと思いますが、おそらくすべての画像にもキャプションを追加したいとお考えでしょう。
特に、ブログ投稿の中で使われている様々な画像について説明したい場合には、文脈を加える良い方法です。スクリーンショットやインフォグラフィック、あるいはストックフォトを説明することもできる。ユーザーにより良い体験を提供できる。
メディアライブラリに画像をアップロードするだけです。右側のパネルにAltテキスト、タイトル、キャプション、説明が表示されます。
キャプション」の下に、読者に画像に関する補足情報を提供する文章やフレーズを入力します。次に「選択」をクリックして画像を挿入します。

もっと詳しく知りたい方は、WordPressで画像にキャプションを追加する方法についての初心者向けチュートリアルをご覧ください。
このチュートリアルで、WordPressでアイキャッチ画像にキャプションを追加する方法をご理解いただけたでしょうか。また、ビジネスサイトに欠かせないWordPressプラグインや、ドラッグ&ドロップで使えるWordPressページビルダーについてもご紹介します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post WordPressでアイキャッチ画像にキャプションを追加する方法 first appeared on WPBeginner.