Google Lighthouseやその他のサイトスピードテストツールでは、「過剰なDOMサイズを避けてください」という警告が表示されることがあります。これは基本的に、サイトの要素が多すぎることを意味し、読み込み時間が遅くなり、訪問者をイライラさせる可能性があります。
幸いなことに、DOMサイズを小さくしてWordPressのパフォーマンスを向上させるためにできることがいくつかあります。私たちは、自分たちのサイトを高速化するために多くの方法を試してきたので、WordPressのパフォーマンスに実際に影響を与えるものを知っています。
この投稿では、WordPressで過剰なDOMサイズを修正する方法について、私たちが試行錯誤した方法を紹介します。
Clik here to view.

過剰なDOMサイズを避ける」警告の意味とは?
WordPressサイトでサイトスピードテストを実行したとき、「過度のDOMサイズを避けてください」という警告が表示されたことはありませんか?
この警告は、Google Lighthouse、Google PageSpeed Insights、またはGTMetrixのようなスピードテストツールに表示されます。これは、サイトの読み込み速度を遅くすることができる要素が多すぎることを示しています。
Clik here to view.

しかし、DOMとはいったい何なのか、そしてなぜそのサイズが重要なのか。それを分解してみよう。
DOMとは、Document Object Model(ドキュメント・オブジェクト・モデル)の略です。WordPressサイトを大きなツリー構造と考えてください。テキスト見出し、画像、メニュー、ボタンなどのページ上の各要素は、この木の枝や葉のようなものです。これらの個々の要素はDOMノードと呼ばれます。
サイトのツリー構造におけるノードの総数が、DOMサイズとなります。ページ上の要素が多ければ多いほど、DOMツリーは大きくなります。
例えば、見出しと段落だけのシンプルなページは、複数のセクション、画像、コンタクトフォーム、埋め込みコンテンツを含む複雑なページに比べて、DOMサイズが小さくなるかもしれません。
過剰なDOMサイズはサイトパフォーマンスにどう影響するか?
DOMサイズが大きいと、いくつかの点でWordPressサイトのパフォーマンスに悪影響を及ぼします。
WordPressで新規ページを作成する方法を考えてみましょう。見出し、段落、画像、ギャラリー、フォーム、ボタン、ソーシャルメディアアイコンなどの要素を追加するかもしれません。これらの要素はそれぞれ、ツリー構造のDOMノードに変換されます。
ひとつひとつの要素は小さく見えても、合計するとすぐに増えてしまい、DOMのサイズが過大になってしまう。
DOMノードが増え続けると、ブラウザーがサイトの構造を読み取り、理解し、読み込むのに時間がかかります。複雑なDOM構造は、ページを表示するために、より多くのメモリ使用量とユーザー端末の処理能力を必要とするからです。
これらはすべて読み込み時間の低下につながり、訪問者をイライラさせ、コンテンツを見る前にサイトから離脱させる原因となります。
最近のユーザーは、サイトが素早く読み込まれることを期待しています。読み込みの遅いサイトは、長蛇の列で待っているようなものです。
さらに、Googleなどの検索エンジンは、読み込み速度の速さなど、優れたユーザー体験を提供するサイトを優先します。そのため、過剰なDOMサイズはWordPressのSEO、ひいてはサイトのコンバージョンを間接的に損なう可能性があります。
GoogleにとってDOM要素の数は多すぎるのか?
厳密な制限はありませんが、Google Lighthouseやその他のテストツールは、DOMサイズが過大なサイトにフラグを立てます。以下は、これらのフラグが示す可能性のある内容の内訳です:
- 警告 ページのbody要素に約800以上のノードがある場合、Google Lighthouseは警告を表示します。
- エラー: body要素が1,400ノードを超えると、Lighthouseはエラーをスローします。
どのようなサイトがこのカテゴリーに入るのかを理解するために、この文脈を整理してみよう。
適切な最適化を行わなければ、テキストコンテンツ、画像、ナビゲーションメニュー、基本的なレイアウト要素、フォームやソーシャル共有用の複数のプラグインを持つ個別ページは、簡単に800ノード程度に達する可能性がある。
一方、1,400ノードを超えるページは、より複雑で、より多くの要素を含む可能性があります。これには、大きな画像を使った複数のスライダーやカルーセル、多くの要素やセクションが入れ子になった凝ったレイアウト、複数の埋め込みコンテンツなどが含まれます。
これらは一般的な例です。これらのイラストに惑わされて、思い通りのカスタムサイトを構築することを躊躇してはいけません。とはいえ、人々がサイトに留まるようにしたいのであれば、過剰なDOMサイズは避ける必要があります。
ありがたいことに、WordPressでDOMサイズを小さくするための包括的なガイドをまとめました。以下のリンクから、DOMパフォーマンスの最適化方法について詳しく知ることができます:
- Use a WordPress Speed Optimization Plugin
- Check Your Theme and Plugins
- Use an Optimized Page Builder
- Optimize Your Images and Videos
- Implement Lazy Loading
- Paginate Comments or Posts With Lots of Content
- Minify CSS and JavaScript Files
- Reduce Render-Blocking JavaScript and CSS
- Enable WordPress Caching
- Use a WordPress CDN
- Optimize Your WordPress Database
1.WordPressスピード最適化プラグインを使う
最初にお勧めするのは、強力なWordPressスピード最適化プラグインをインストールすることです。これらのプラグインは、あなたのサイトを分析し、さまざまな方法で高速化するように設計されています。
スピード最適化プラグインは、サイトのスピードアップに必要な技術的なことを引き受けてくれます。そうすることで、あなたはコンテンツの管理と作成に集中することができます。
WPBeginnerでは、WP Rocketの使用を推奨しています。WPBeginnerのサイトでも実際に使用しており、WPBeginnerのページ読み込み速度を上げる方法についての投稿でさらに詳しくご紹介しています。
Clik here to view.

WP Rocketは主にキャッシュプラグインとして知られているが、DOMサイズにも役立つ多くの機能を備えている。これらの機能には、ファイルの最適化、遅延ロード、JavaScriptの遅延などが含まれます。
これらすべての機能については、投稿の後半で詳しく説明する。詳しくはWP Rocketのレビューもお読みください。
しかし今のところ、WP Rocketのようなスピードブースター・プラグインを使用することは、WordPress初心者であっても、DOMサイズを修正し、サイトを高速化するための素晴らしい第一歩です。
WP Rocketのインストールとセットアップガイドを読んで、プラグインを立ち上げて実行することができます。
2.テーマとプラグインのチェック
WordPressのプラグインやテーマは、WordPressのサイトに機能やスタイルを追加するのに適していますが、時にDOMサイズを過大にする原因になることがあります。
まず、すべてのテーマやプラグインが同じように作られているわけではありません。コード化されていないプラグインやテーマは、不必要な要素でHTMLドキュメントを肥大化させます。これは、DOMサイズを大幅に増加させる可能性があります。
WordPressのテーマやプラグインには、不要な機能がついていることがよくあります。これらは、たとえ有効化したものでなくても、サイトの構造に不要な要素を追加する可能性があります。
サイトにインストールされているものを詳しく調べることで、DOMサイズの原因となる可能性のあるものを特定することができます。
特定のテーマやプラグインが問題を引き起こしている可能性がある場合は、WordPressの初期設定テーマに一時的に切り替えたり、プラグインを1つずつ無効化してみてください。
Clik here to view.

そして、これらの変更を行った後、スピードテストツールでDOMサイズの警告が消えるかどうかを確認してください。これにより、問題のある要素を特定することができます。
テーマやプラグインを選ぶ際には、WordPressディレクトリや有名な開発者など、評判の良いソースを先頭に固定表示することをお勧めします。これらのリソースは厳格なコーディング標準を持っており、サイトのパフォーマンスに悪影響を与える可能性のある肥大化したコードの可能性を減らすことができます。
信頼できるおすすめのプラグインやテーマを入手したいなら、WPBeginner Solution Centerをご覧ください。ここでは、WordPressソフトウェアをテスト、レビュー、推奨しています。私たちは、読者にとって役に立つとわかっているソリューションだけを推薦します。
Clik here to view.

3.最適化されたページビルダーを使う
ページビルダー・プラグインは、コードを書かなくても美しく機能的なWordPressサイトを作成できるWYSIWYGエディターです。しかし、これらのツールの中には、実際に過剰なDOMサイズの原因となるものもあります。
その理由のひとつは、コンテンツのスタイルやレイアウトをコントロールするために、カスタムクラスやカスタム属性を持つdivタグなど、追加のHTML要素を使用することが多いからです。これらの要素は柔軟性をもたらす一方で、多くの肥大化ももたらします。
さらに、ページビルダーで作成されたスライダーやインタラクティブ要素のようなビルトインブロックやウィジェットは、特定のHTML構造を使って構築されることが多い。
また、多くのページビルダーは、その機能を挿入するためにショートコードに依存しています。これらのショートコードはあなたのサイトに視覚的に表示されないかもしれませんが、裏であなたのDOMに余分なコードを追加することができます。
ページビルダーがDOMサイズの問題を引き起こしている可能性がある場合、ステージングサイトでこの理論をテストすることができます。ページビルダーを無効化してみて、サイトスピードテストツールで警告が消えるかどうかを確認してください。これが根本的な原因かどうかを判断するのに役立ちます。
古いページビルダーをもう使わないと決めたら、WordPressビルトインツールの1つを使ってサイトをデザインすることができます(フルサイトエディターや テーマカスタマイザーなど)。
プラグインを区切らずにサイトデザインをコントロールできます。また、一般的にDOMサイズへの影響も小さくなります。
とはいえ、これらのツールは柔軟性に欠ける。この場合は、SeedProdのような最適化されたページビルダーを使用することをお勧めします。
ここWPBeginnerでは、さまざまなページビルダーをテストしてきましたが、SeedProdはDivi(91)やElementor(90)などの競合と比較して、より速いパフォーマンス(PageSpeed Insightsで93)を示しています。
Clik here to view.

詳しくは、Elementor vs. Divi vs. SeedProdのレビューをご覧ください。
パフォーマンスだけでなく、SeedProdには350以上のプロフェッショナルなテーマテンプレートキット、人気のメールマーケティングツールとの統合、ウェブサイト構築プロセスをスピードアップするAIアシスタントもあります。
Clik here to view.

4.画像と動画の最適化
最適化されていない画像や動画は、ファイルサイズが大きくなる可能性があります。これらの大きなファイルは、ブラウザーが処理する必要のある余分な要素となるため、DOMサイズの一因となる可能性があります。
画像を最適化することで、品質を犠牲にすることなくファイルサイズを大幅に縮小することができます。これにより、サイトの読み込みが速くなり、全体的なユーザーエクスペリエンスが向上します。
Optimoleのようなプラグインは、画像を最適化するための素晴らしいソリューションです。Optimoleは、画像をアップロードすると自動的にサイトの画像を最適化します。
Clik here to view.

また、設定を微調整して圧縮品質を調整したり、一定のサイズを超える画像をリサイズして、ファイルサイズとDOMフットプリントをさらに削減することもできます。
あまり多くのプラグインを使いたくない場合は、TinyPNGのような無料のオンラインツールを使って、WordPressサイトにアップロードする前に画像を圧縮することができる。
画像の最適化に関する詳細なガイドについては、品質を損なうことなくウェブパフォーマンスのために画像を最適化する方法についての投稿をご覧ください。
動画に関しては、WordPressに直接アップロードすることはお勧めしません。大きな動画ファイルは、サイトの読み込み時間を大幅に遅らせる可能性があります。
より良い方法は、YouTubeやVimeoのような動画ホスティングサービスを利用することです。これらのサービスは、動画の保存とストリーミングを行い、サイトのサーバーの負荷を軽減し、DOMサイズを縮小します。
その後、ホスティングサービスが提供する埋め込みコードを使用して、ページに直接動画を埋め込むことができます。
Clik here to view.

WordPressサイトで動画を最適化する方法について、動画最適化戦略について深く掘り下げた別の役立つ投稿があります。
5.レイジーローディングの実装
コンテンツがたくさんある長いウェブページを開くと、通常はこれらの要素がすべて一度に読み込まれます。特に低速のインターネット接続では、この処理に時間がかかることがあります。
レイジーローディングは、よりスマートなアプローチをとります。画像や動画のような重要でない要素の読み込みを遅らせます。ユーザーがページをスクロールする際に、実際に必要なときだけ読み込まれます。
つまり、最初に外観される重要なコンテンツ(テキストやレイアウトなど)の読み込みが速くなります。その結果、最初のページ読み込みが速くなり、ユーザー体験がよりスムーズになります。
WP RocketのようなWordPressスピード最適化プラグインをすでに使用している場合は特に、遅延読み込みの設定は簡単です。
WordPressダッシュボードの設定 ” WP Rocketに移動するだけです。そして、「メディア」タブをクリックしてください。
ここでは、画像、動画、iFrameの遅延読み込みを有効化するオプションをすべてオフにします。
Clik here to view.

画像ギャラリーを表示したい場合は、遅延ローディング機能付きのギャラリープラグインを使用することをお勧めします。
Envira Galleryはその好例です。遅延ロードの他に、画像がロードされる特定の時間遅延を設定することができます。
Clik here to view.

さらに、コメント欄をダラダラと読み込むこともできる。
そのためには、WordPressのコメントを最適化する機能を提供するThrive Commentsを使うことができる。
プラグインを有効化した後、Thriveダッシュボード “ Thrive Commentsにアクセスしてください。次に、「高度な設定」タブを開き、「ページ速度の最適化」セクションに移動します。
Clik here to view.

ここで、あなたのコメントセクションに該当するボックスにチェックを入れてください。ユーザーがページの一番下までスクロールするまでコメントセクションをロードしたり、ユーザーが「Load more comments」ボタンをクリックするたびにコメントをロードしたりすることができます。
アバター画像が表示されるまで、コメント内でアバター画像を読み込むこともできます。
6.コンテンツが多いコメントや投稿のページ送り
過度に長い投稿やコメント欄は、一般的にDOMサイズが大きくなり、サイトの読み込み時間が遅くなります。ここでページ送りが役に立ちます。
ページ送りは基本的にコンテンツを管理しやすい塊に分割し、ユーザーがナビゲートしやすく、情報を消化しやすくします。
詳細な記事を投稿する場合は、ページ送りを使って論理的なセクションに分割することを検討しよう。こうすることで、読者はセクション間で休憩を取ることができ、巨大なテキストの壁に威圧感を感じることがなくなります。
幸いなことに、ブロックエディターの「改ページ」ブロックを使えば、長い投稿を簡単に分割することができる。
ステップバイステップの手順については、WordPressの投稿を複数のページに分割する方法の投稿をご覧ください。
Clik here to view.

WordPressでコメントをページ送りする方法については、こちらもご参照ください。しかし、基本的には、WordPressの管理エリアにログインし、設定 ” ディスカッションページに移動するだけです。
次に、「コメントをページに分割する」にチェックを入れ、各ページに表示するコメント数をカスタマイズします。
Clik here to view.

また、無限スクロールも避けることをお勧めします。手動でページを切り替える必要がなくなるため、サイト滞在時間を長くすることができますが、サーバーのパフォーマンス問題を引き起こす可能性があります。
7.CSSファイルとJavaScriptファイルの最小化
サイトの機能性やビジュアルスタイルは、CSSや JavaScriptなどのコードファイルに依存しています。これらのファイルは必要不可欠ですが、適切に最適化されないとDOMサイズの肥大化につながります。
最小化は、コメント、スペース、改行など、コードから不要な要素を取り除くことでこの問題を解決することができる。このサイズの縮小は、読み込み時間の短縮とDOMサイズの縮小につながります。
とはいえ、最小化によって特定のテーマやプラグインとの互換性に問題が生じることがある点には注意が必要だ。
コードを最小化する前に、サイトのバックアップを作成し、可能であればステージング環境またはローカル環境で変更をテストすることをお勧めします。こうすることで、本番のサイトに影響が出る前に、潜在的な問題を特定することができます。
WordPressでCSSとJavaScriptファイルを最小化する方法については、こちらのガイドをご覧ください。
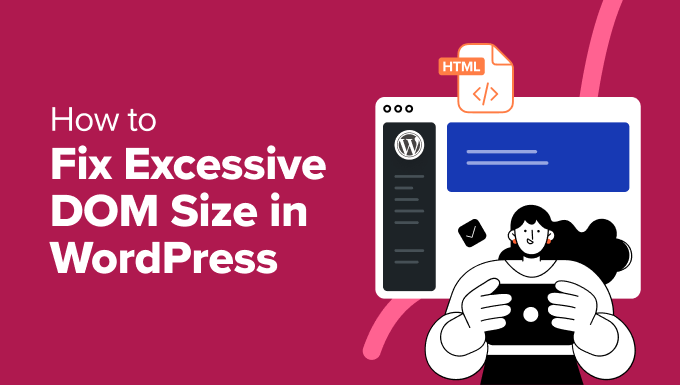
このガイドでわかるように、WP Rocketのようなプラグインをすでに使っているなら、コードの最小化は簡単だ。必要なことはすべて、Settings ” WP Rocketに行き、’File Optimization’タブに切り替えるだけだ。
そして、CSSファイルとJavaScriptファイルを最小化する機能を有効化するだけだ。
Clik here to view.

WordPressホスティングサービスプロバイダーの中には、CSSやJavaScriptファイルを最小化するビルトイン機能を提供しているところもあります。
例えば、WPBeginnerをホスティングサービスしているSiteGroundは、CSSを最小化するSpeed Optimizerプラグインを提供しています。
HostingerもビルトインCDNを通じて同様の機能を提供しており、ビジネスプランとそれ以上の階層で利用できます。
Clik here to view.

8.レンダリングをブロックするJavaScriptとCSSを減らす
CSSとJavaScriptファイルを最適化するもうひとつの方法は、レンダーブロックを減らすことだ。
レンダリングをブロックするリソースは、これらのリソースが配信され、配置されるまで、家(あなたのサイトのコンテンツ)が建てられるのを妨げる基礎材料のようなものです。これらのリソースの読み込みに時間がかかればかかるほど、ユーザーがあなたのサイトのコンテンツを見るまでにかかる時間も長くなります。
WP Rocketには、レンダリングをブロックするCSSやJavaScriptを減らす機能がビルトインされています。
例えば、CSSとJavaScriptファイルを組み合わせることで、サイトが必要とするHTTPリクエストの数を減らすことができます。リクエストが減るということは、ブラウザーがすべてを読み込んでコンテンツをレンダリングするまでの待ち時間が減るということです。
Clik here to view.

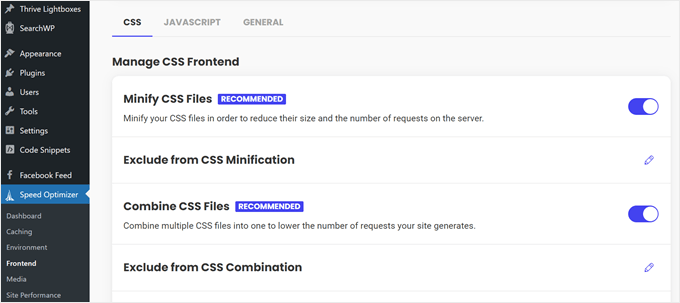
また、ページで実際に使用されていないCSSコードを削除することもできます。
これはレンダーブロックを減らすだけでなく、ページ全体のサイズとHTTPリクエストの数を最小限に抑える。
Clik here to view.

さらに、「Load JavaScript Deferred」と呼ばれる機能もある。これは、サイトのメインコンテンツ(HTML)が表示されるまで、一部のJavaScriptファイルの読み込みを待つようブラウザーに指示するものです。
こうすることで、たとえすべてのバックグラウンド機能がまだロードされていなくても、ユーザーはサイトのコンテンツをより速く見ることができる。
Clik here to view.

これらの機能の有効化については、WordPressでレンダーブロックを起こすCSSやJavaScriptを減らす方法の投稿で詳しく説明しています。
9.WordPressキャッシュの有効化
キャッシュはDOMサイズを直接削減するわけではありませんが、サイトの知覚的なパフォーマンスを大幅に向上させます。
キャッシュが有効化されると、次のようなことが起こります:ユーザーがサイトを再訪問した際、ブラウザーはまずキャッシュをチェックします。ファイルがすでにローカルに保存されていれば、より速く読み込むことができ、ページのロード時間が大幅に短縮されます。
これにより、DOMの読み込みと表示が高速化され、訪問者の体験がよりスムーズになる。
また、キャッシュはサーバーの負担を軽減することで、より効率的な運用を助けます。これにより、DOMの処理などの重要なタスクに集中できるようになり、最終的に読み込み時間が短縮されます。
幸いなことに、WP Rocketのようなプラグインを使えば、ブラウザーキャッシングの設定は簡単だ。プラグインが自動的にあなたのサイトに最適な設定でキャッシュを有効化してくれるからだ。
Clik here to view.

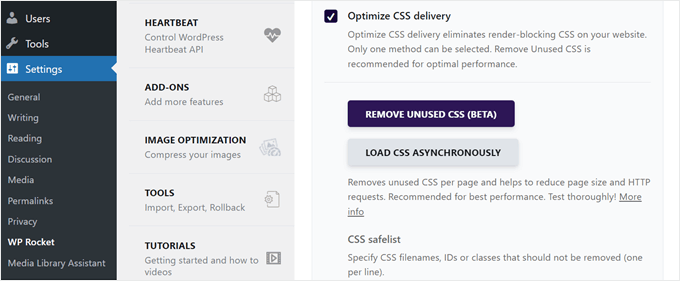
さらに良いことに、WP Rocketはあなたのサイトをすべて継続的にキャッシュします。キャッシュが(手動または自動で)クリアされるたびに、WP Rocketは自動的に新しいキャッシュファイルを生成します。
WP Rocketはまた、いつでもWordPressキャッシュをクリアする機能をプロバイダーとして提供します。これは、サイトに大きな変更を加え、ユーザーに最新バージョンを確実に表示させたい場合に便利です。
Clik here to view.

WP Rocketのキャッシュ機能の詳細については、WP Rocketインストールガイドのキャッシュオプション設定セクションを参照してください。
10.WordPress CDNを利用する。
CDN(コンテンツデリバリーネットワーク)は、世界中に広がるサーバーのサイトネットワークです。CDNは、ウェブサイトのコードサイズを直接変更するものではありませんが、ウェブサイトの読み込みが速くなったように感じさせます。
これは、CDNがあなたのサイトの静的コンテンツ(画像、スクリプト、スタイルシート)のコピーを異なる場所にあるサーバーに保存しているためです。誰かがあなたのサイトにアクセスすると、そのコンピューターは最も近いCDNサーバーからコンテンツをダウンロードします。
これにより、遠くにあるかもしれないオリジナルサーバーからすべてをフェッチするのに比べ、ダウンロード時間が大幅に短縮される。この高速配信により、DOMの処理速度が大幅に向上します。
さらに、CDNはコンテンツ配信の負荷を共有することで、オリジナルサーバーの動作を高速化します。これにより、サーバーはDOMの処理など、最も重要なことに集中することができます。その結果、サイト全体のレンダリング速度が向上します。
推奨CDNが必要な場合は、あなたのサイトに適したものを選ぶのに役立つ最高のWordPress CDNサービスのガイドがあります。
WPBeginnerのサイトではCloudflareのCDNを使っています。多くの訪問者を抱える私たちの大規模なブログでは、うまく機能しています。
Clik here to view.

さらに詳しく知りたい方は、WPBeginnerがSucuriからCloudflareに乗り換えた理由についてのインサイダー投稿日をご覧ください。この投稿では、私たちがCDNプロバイダーを選ぶ際に何を重視したかを説明しています。
11.WordPressデータベースの最適化
WordPressサイトは、投稿日、コメント、ユーザーアカウント、設定などの重要な情報をすべて保存するデータベースに依存しています。
時間が経つにつれて、このデータベースは、投稿の古いリビジョン、スパムコメント、削除されたプラグインの残り情報など、不必要なデータを保持しすぎる可能性があります。
データベース自体はDOMの一部ではありませんが、肥大化したデータベースはサイトの速度を低下させます。サイトが遅くなると、すべての読み込みとレンダリングに時間がかかるため、DOMサイズが大きくなったように見えます。
不要なデータを削除してデータベースを最適化することで、サイトがよりスムーズに動作するようになり、間接的にDOMサイズの認識も向上します。
WordPressデータベースをワンクリックで最適化する方法について、役立つガイドをご覧ください。このガイドでは、プラグインを使用してデータベースをクリーンアップし、効率的に動作するようにする手順を説明します。
DOMサイズだけでなく、WordPress全体のパフォーマンスを重視する
WordPressの「Avoid an excessive DOM size(過剰なDOMサイズを避けてください)」という警告に対処することはサイトのスピードにとって重要ですが、考慮すべき要素はそれだけではありません。
多くの機能を持つサイトやユニークなフォーマットのサイトは、当然DOMが大きくなるかもしれません。
重要なのは、サイトのパフォーマンスと機能の適切なバランスを見つけることです。そのため、DOMサイズとは別に、コアウェブバイタルのような他の指標にも注意を払うとよいでしょう。これらは、Googleがサイトのユーザー体験を測定するために使用する特定の指標です。
Clik here to view.

さまざまな最適化テクニックを駆使してもサイトが遅く感じる場合は、サイトスピード最適化サービスのご利用をご検討ください。
当社の専門チームがお客様のサイトを分析し、パフォーマンスを効率化する最も効果的な方法を特定します。
Clik here to view.

すべてのサービスプランは、あなたのウェブサイトのニーズに合わせて専門家のキャッシュ構成、あなたの視覚的な品質を低下させることなく、画像の最適化、データベースの自動ロードの最適化、および大いに多くが含まれています.さらに、私たちはあなたのサイトが私たちのPageSpeedツールでAまたはB +を得ることを保証します。
このチュートリアルで、WordPressの過剰なDOMサイズを修正する方法をご理解いただけたでしょうか。また、WooCommerce のパフォーマンスを高速化する方法や、WordPress のスピードとパフォーマンスに関する完全ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post WordPressの過剰なDOMサイズを修正する方法(11の専門家のヒント) first appeared on WPBeginner.